
What is a PWA app?
PWA is an app that uses a webpage as its app content, It makes it easy to change content without updating the app,
and no code hacking what so ever
If you got a nice webpage, you can reach more users if you make apps for both windows, IOS and android
I will try to make every step as easy as it's get, I've found the path (I fried my brain fifteen times on the way....)
MS Visual studio are a software with no intuitiveness what so ever, it's a
big mess of functions, restart everything if you get something wrong :)
I need feedback if I missed anything important, make it in on twitter
If you add support for it in Visual studio you can make apps for Iphone and android to, never tried it but I will later, be back on that.
There are no need what so ever to make the Iphone-app, Apple will charge you $99 a year for it. Then if you got a brilliant idea, then maybe

Step One: do not miss anything
Step Two:
Download Ms Visual studio 2017, it's free! do not miss the components that you'll need (visual studio installer will help you) other verison than 2017 do not work with this instruction
You will need JavaScript/Progressive web apps

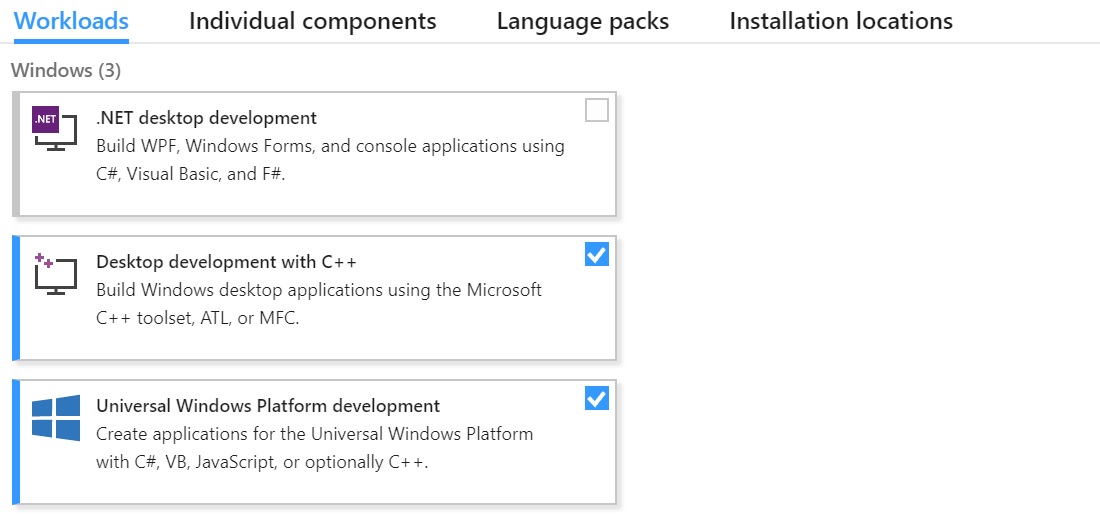
Check the installer, universal Windows platform development need to be there
video with the whole everyting including some errors
How to find this? I made this from a half a year of dirty work, I can't remember how I find this. (yes I do but this is just a search away)
You need a lot of hardisk space.... I know that for a fact.
Step 3 then:
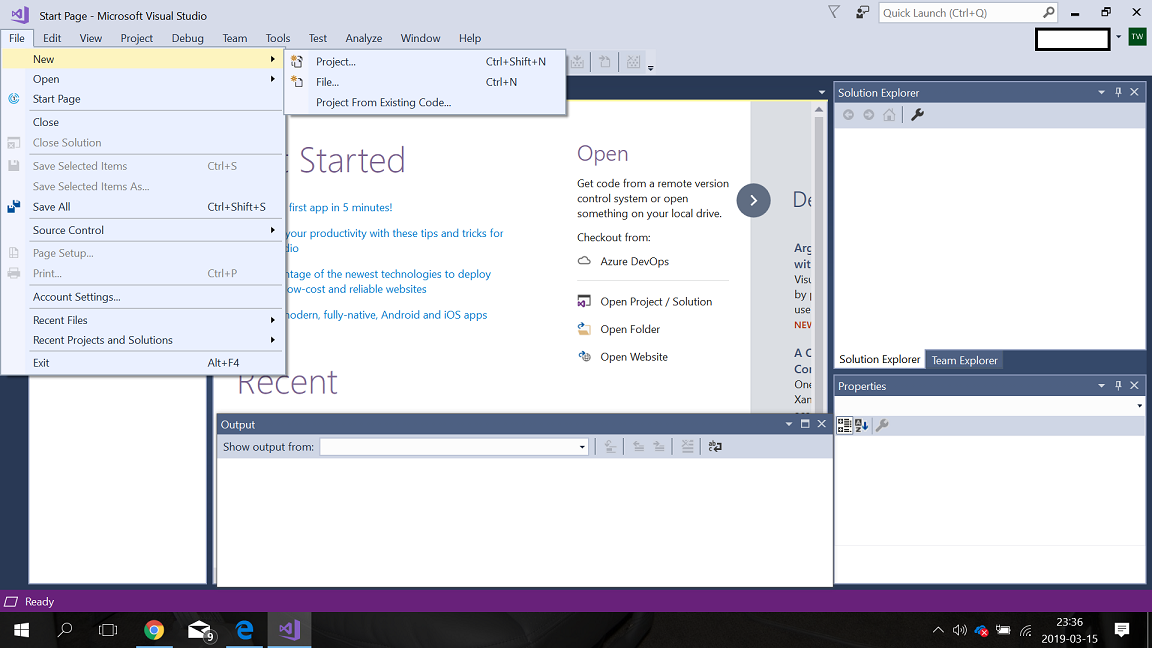
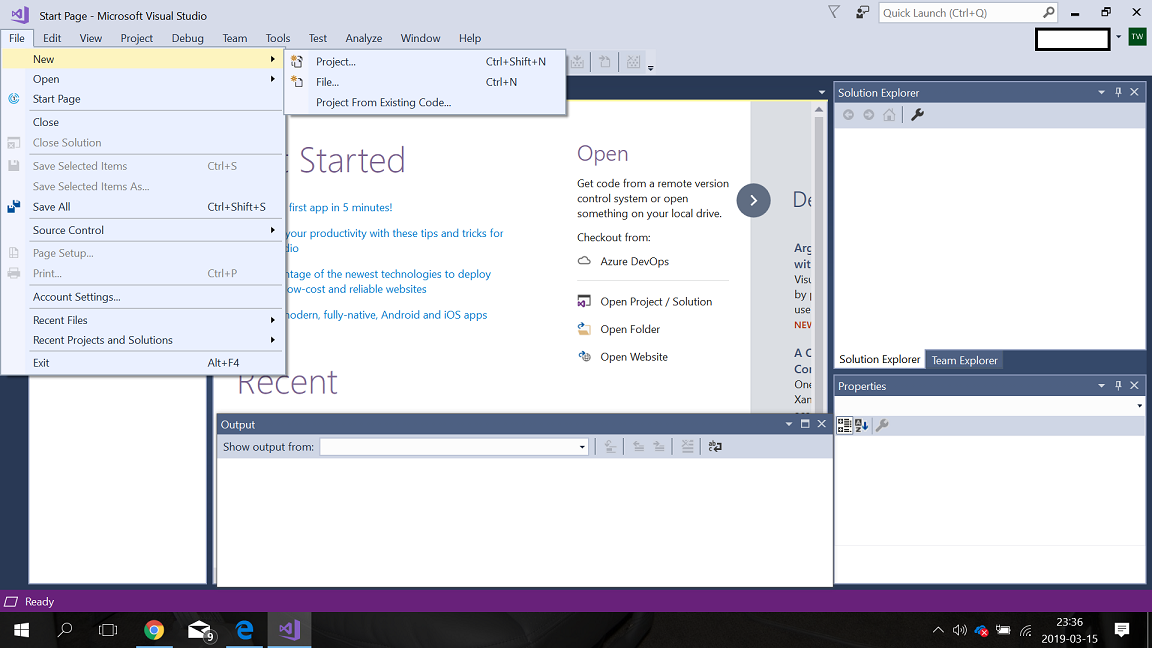
Open visual studio
And do as follow (do now miss the path, it's narrow)
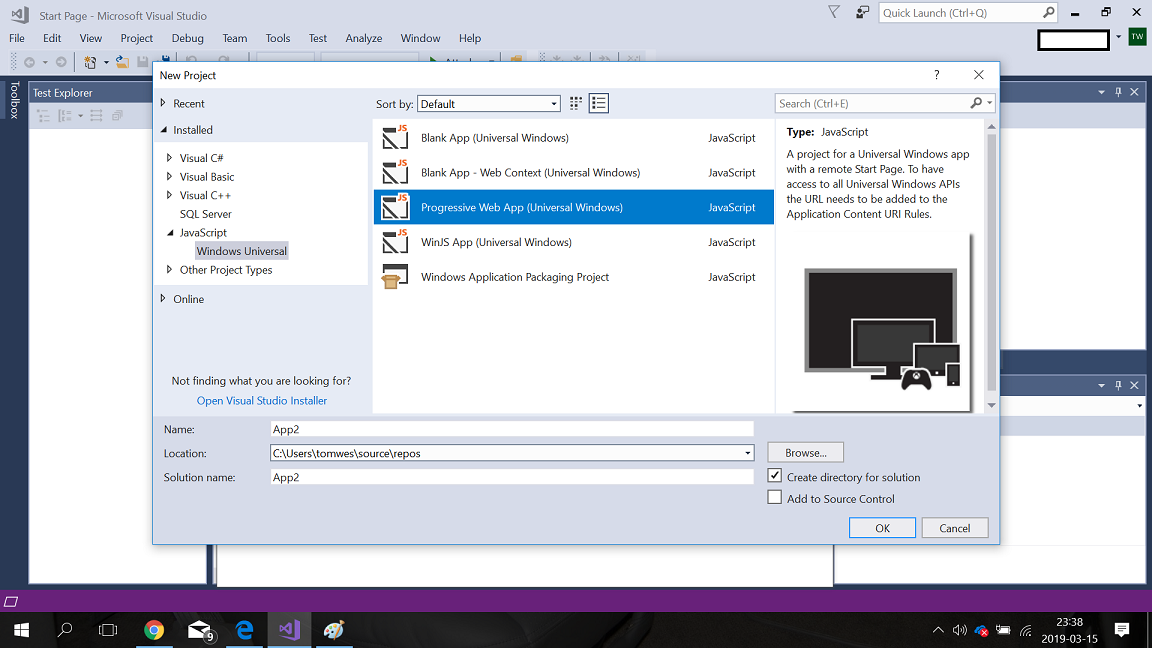
Choose Project

And, if You got the right package from MS, choose:

You may be forced to install this stuff, do it and proceed as the real programmer you soon are.
Choose the Progressive Web Apps as the way to make your app
Programming the app:
It's 3 things you need to fix, before anything. (approx, I did'nt count)
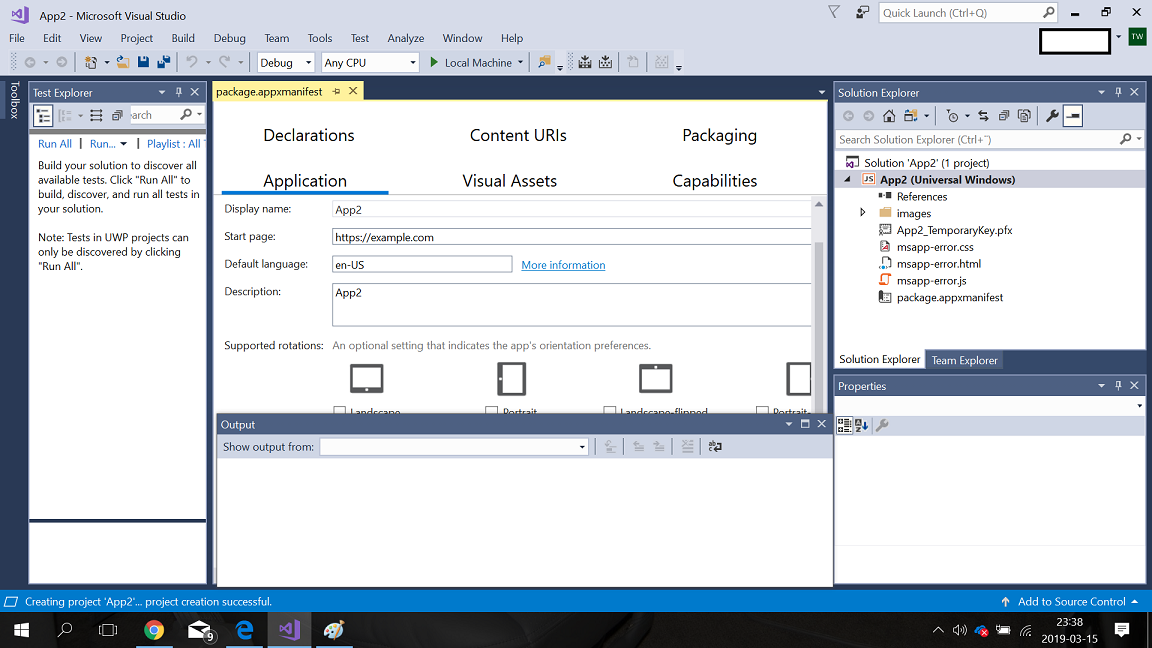
Add your supported rotations....
Fill in the description (what do your app does) and the start page on this page (application)
If you fail to decipher anything else, leave it empty, in this case it may just work

<
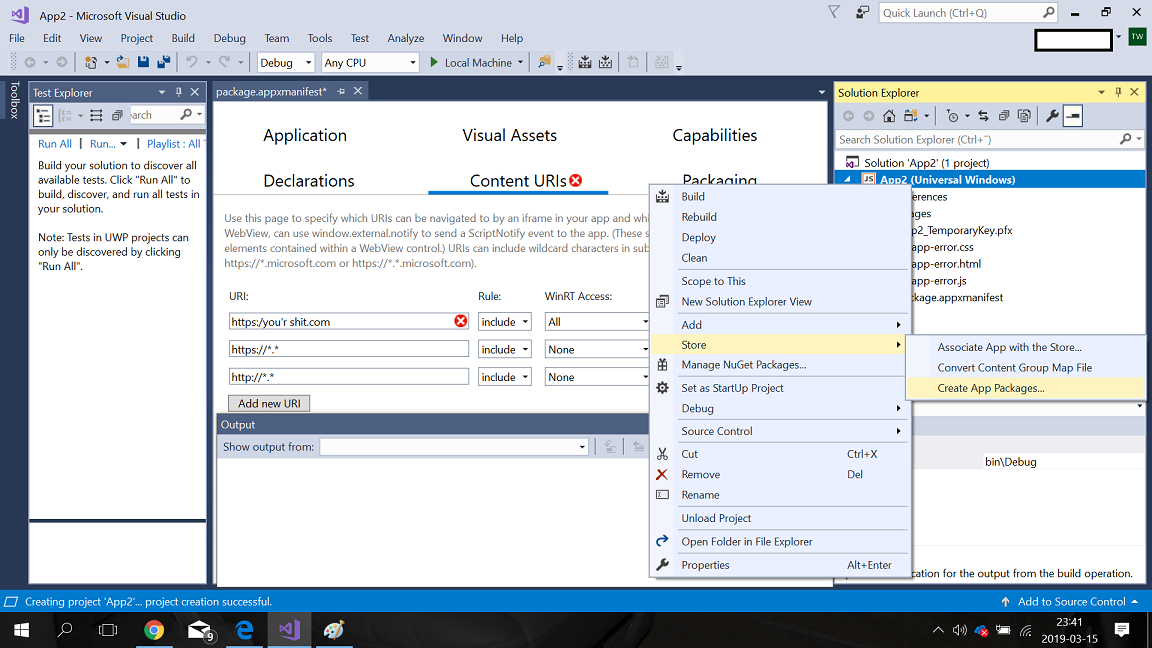
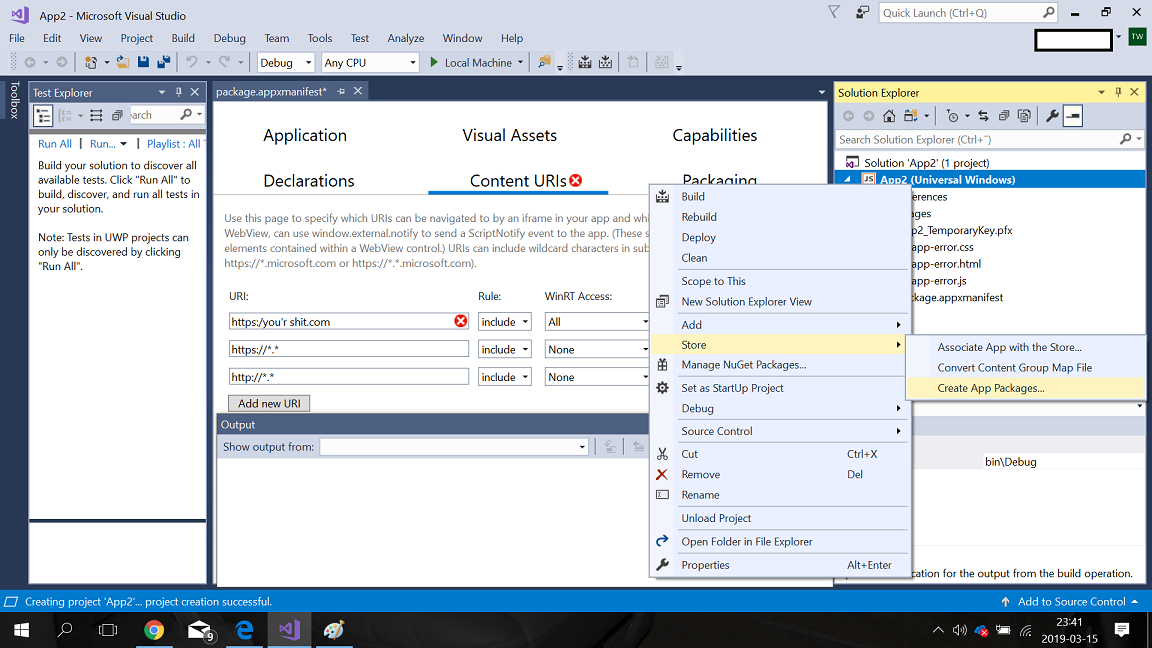
Add the web source:
You need to put the web site address from the site you will show where it belong
tabs name is Content URIs
Remove the thing you do not use!
the open menu in the pic is for another paragraph, don't mind it now, it's the whitey stuff thats important

Add store pics:
Check the Visual assets tab:
Add a pic file that going to be your start pic and icon.
Make the pics with the asset generator.
For me it always miss the store-logo 50x50, make that with paint, note, when I add the 50x50, the 100x100 disappears and needs to be redone
I think the most is over.
You need to give the app the exact setting from 'MS store, do as following

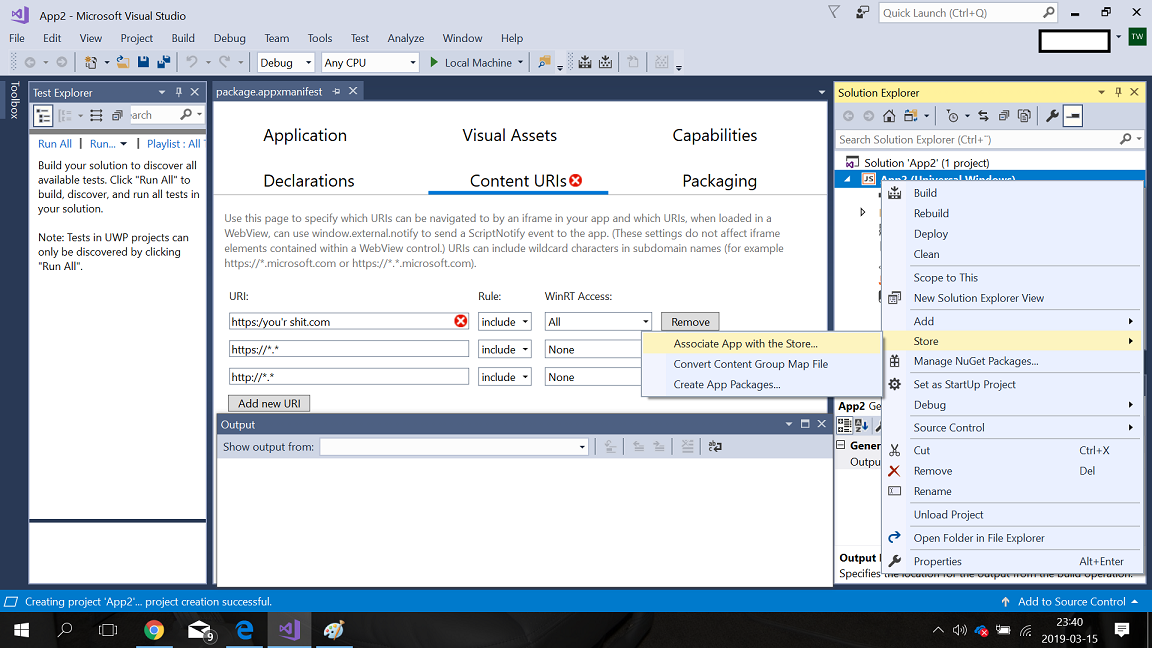
Make the app suitable for MS store:
Scroll to the right (the pic above again)
Right click on the file shown to the right, choose the store... associate..
When you do this you get the right name and other stuff directly from MS Dev. account into your app
I think this part is important or even necessary when you will try to add the app to MS Store
From the magic club, You need to have an MS dev. account at this moment, and you need to pay for it
You should make the app-name yours before to have the app-choice to make, You fin all of this in MS dev desktop
If You add this now, MS know every thing about your app, else... sh...
Create the money-saver you need (I do):

Create app package in same menu where you did assisoated your app at MS Store.
Accept the certy-stuff and go thru every stuff of it...
If You get Finish, woho, Failed, damn (MS help, may help you .h.a.h.a.H)
If every thing goes OK
This is the time of your life, do not shit this away
Your upload file from you repos on the harddrive to the MS dev desktop....
win10 (you know the file structure of win10, else mail me):
You may find the file in C:\users\xxxxxx\source\repos\"app name"\bin\uploads\"appname".appbundle
xxxxx= your username, the file is called "appname".appbundle and nothing else (not the "appname" but I'm shure you get that :)
The later stuff,:
register a appname on MS dashboard (make this before joining your app to store...)
start the app job to fill in the stuff needed to publish the app (approx. the same on android dev)
upload your PWA-App (if the upload doesn't work, try another web reader or do this from your iPhones, worked for me)
Click the Lang optn for the app-store basic and add the needed pic and info
this is where your info shows on MS Store later, be thoughtful
The rest, submit to the store, watch for rejects, fix them and try again.
You must have a Private policy, not just a link to something, they will check and rejekt
a free private policy generator will help a lot, search just that on google (priv. polic... nobody else then MS will "read" this, just make it)
You will find my other work at my web site